Ever needed a neat way to generate drop shadow using LESS? Here's a simple mixin for that
// boxshadow mixin from www.herlitz.nu
.boxshadow(@horizontalOffset: 0, @verticalOffset: 0, @blur: 10px, @color: #000, @opacity: 0.8, @spread: 0, @inset: false ) {
@red: red(@color);
@green: green(@color);
@blue: blue(@color);
& when (@inset = true) {
-webkit-box-shadow: inset @horizontalOffset @verticalOffset @blur @spread rgba(@red, @green, @blue, @opacity);
-moz-box-shadow: inset @horizontalOffset @verticalOffset @blur @spread rgba(@red, @green, @blue, @opacity);
box-shadow: inset @horizontalOffset @verticalOffset @blur @spread rgba(@red, @green, @blue, @opacity);
}
& when (@inset = false) {
-webkit-box-shadow: @horizontalOffset @verticalOffset @blur @spread rgba(@red, @green, @blue, @opacity);
-moz-box-shadow: @horizontalOffset @verticalOffset @blur @spread rgba(@red, @green, @blue, @opacity);
box-shadow: @horizontalOffset @verticalOffset @blur @spread rgba(@red, @green, @blue, @opacity);
}
}
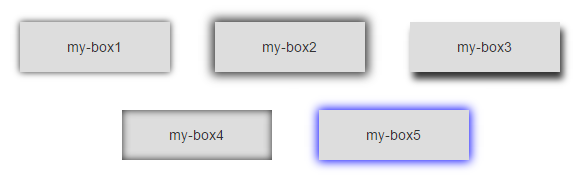
Usage examples

<div>
<div class="test-box my-box1">my-box1</div>
<div class="test-box my-box2">my-box2</div>
<div class="test-box my-box3">my-box3</div>
<div class="test-box my-box4">my-box4</div>
<div class="test-box my-box5">my-box5</div>
</div>
.test-box {
width: 150px;
height: 50px;
margin: 50px;
background-color:#ddd;
text-align: center;
line-height: 50px;
&.my-box1{
.boxshadow();
}
&.my-box2{
.boxshadow(@spread: 3px, @blur: 15px);
}
&.my-box3{
.boxshadow(@horizontalOffset: 3px, @verticalOffset: 7px);
}
&.my-box4{
.boxshadow(@inset: true);
}
&.my-box5{
.boxshadow(@color: blue, @opacity: 1, @blur: 15px, @spread: 1px);
}
}